I enjoy photography. I’ve intermittently used Flickr to upload pictures I’ve captured for a long time, I’m a big proponent of sharing my work too so any photos not featuring an obviously identifiable human subject I release under a Creative Commons license, typically CC BY-NC-ND. Having shifted my blog to Hugo, I was bored and thought I could do something creative.
The concept of photo boxes sprang to mind – the sort you order that arrives brimming with pictures which you then splay out at various angles (let’s be honest, even with OCD, it’s probably impossible to get them straight). Such a tangible experience is deeply satisfying, and I thought, why not replicate this on the internet? Integrating a few services I use, particularly given Flickr’s user-friendly API, seemed straightforward.
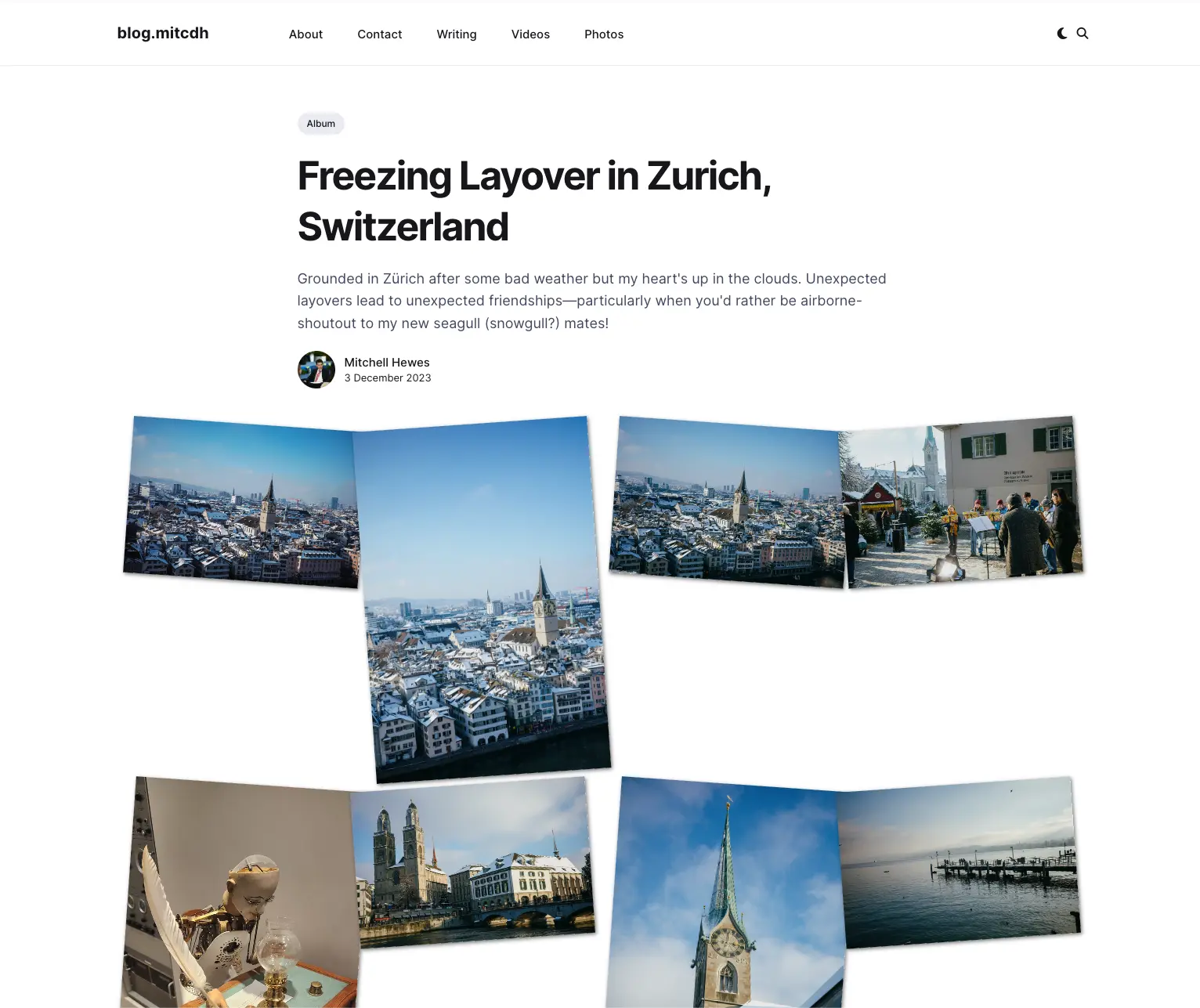
 This page was automatically generated from the example below.
This page was automatically generated from the example below.
Hugo Modifications
Post Frontmatter
As a lazy coder, I was struck by an idea: what if I could transform entire Hugo posts into mere frontmatter? I could leave the rest to be handled by code after simply linking to one of my Flickr albums.
Layouts and Partials
Hugo’s templating engine is impressively powerful. To avoid cluttering the main layout file and to facilitate more complex requests, I employed layouts and partials. Initially, I embedded the following in layouts/_default/single.html.
This section calls a partial, akin to a function, that queries the Flickr API and returns links and image embeds for all images in the Flickr album.
Now let’s review what that’s doing:
- The
$urlvariable captures the current URL passed as an argument from the partial call insingle.html. - A regex pattern extracts the
$photoset_idand$user_idfrom the Flickr URL. - If the Flickr API key (set in
config.tomlasParams.flickr.flickrApiKey), it constructs a request to list the contents of the album (photoset in Flickr API speak). - The response from the Flickr API is then used to generate HTML, displaying and linking each image (with lazy loading) from the Flickr album in a
photo-boxdiv.
As an example output:
Theming
While functionality is crucial, I really did want this photo box vibe. To achieve this, I turned to SCSS for its added flexibility (but mostly because I was already using it).
The .photo-box class is the main container. It utilizes flexbox to arrange the images neatly and centers them within the container.
Within each image container the anchors (.photo-box a) are styled. Even and odd elements are subtly rotated in opposite directions, this gives that spilled photo box look I was aiming for, and there is a zooming effect when you hover over each image. Hovering also changes the z-index to bring the selected image to the forefront as otherwise they’d still be clipped behind successive elements (…I spent 30 minutes trying to figure out why I didn’t like it before that).
The individual images (.photo-box a img) are styled to include a smooth transition effect when you hover over them. When I was first playing around with it I felt as though it lacked depth so added a subtle box shadow.
To ensure the layout remains responsive, the code incorporates breakpoints using media queries. These breakpoints adjust the number of images displayed in a row based on the screen width (up to a maximum of 4 but this can be configured).
This SCSS approach can be readily adapted to create similar photo grids, or you could embrace the entire concept to automatically generate Hugo albums from Flickr. But for me, I have this nice little photo box asthetic and can now use the best tool for the job (Flickr for album organisation) while still benefiting from it automatically. You can see all of these automatically generated albums here: https://blog.mitcdh.au/tags/album/







